참고 : Vue.js 입문책을 읽고 학습한 내용을 블로그에 정리한 글이므로 내용상 오류가 있을 수 있습니다.
오류가 있다면 댓글 남겨주시면 감사하겠습니다.
라우팅(Routing)
- 웹 페이지 간의 이동 방법
- 싱글 페이지 애플리케이션(SPA)에서 주로 사용
- 화면이 깜빡이지 않고 매끄럽게 전환할 수 있고 더 빠르게 화면을 조작 가능
- Vue, Angular, react 모두 라우팅을 이용하여 화면을 전환
1. Vue 라우터
뷰에서 라우팅 기능을 구현할 수 있도록 지원하는 공식 라이브러리
<!-- html -->
페이지 이동 태그 : 링크를 클릭하면 지정한 URL값으로 이동
<router-link to="/URL 값"></router-link>
페이지 표시 태그 : 변경된 URL에 따라 해당 컴포넌트를 화면에 출력해주는 영역
<router-view></router-view> // javascript
1. routes 변수에 각 URL 값에 맞게 컴포넌트 지정하기
var routes = [
{ path:'/URL 값1', component:컴포넌트1},
{ path:'/URL 값2', component:컴포넌트2}
];
2. router 변수에 routes변수 삽입해 정의하기
var router = new VueRouter({
routes
});
3. 뷰 인스턴스에 router 변수를 삽입해 생성하고 $mount를 사용해 화면(html)에 부착하기
var app = new Vue({
router
}).$mount('#app')
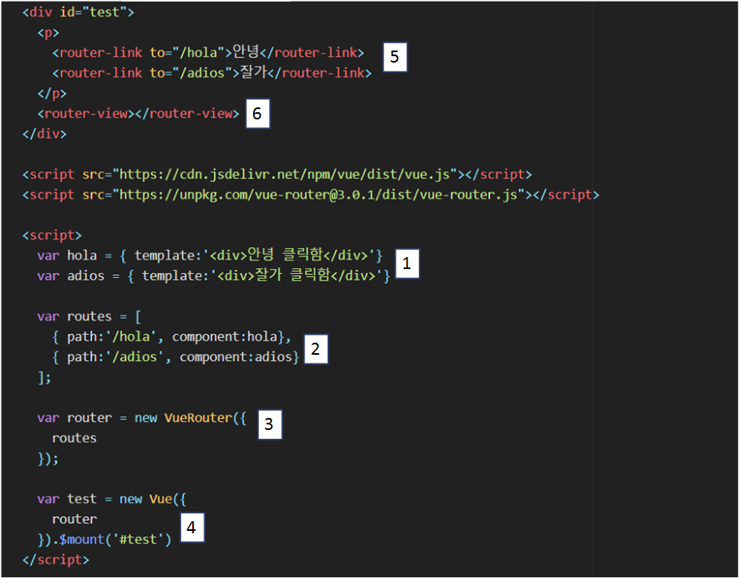
(예제)

1. 컴포넌트 생성
2. (routes 변수) : 각 URL에 맞는 컴포넌트 지정
3. (router 변수) : 뷰 라우터 생성(routes내용 포함)
4. (Vue 인스턴스) : Vue 인스턴스 생성(router내용 포함)하고 $mount를 이용해 (html)에 인스턴스 부착
5. (router-link 태그) : 링크 태그에 (2번)에서 만든 URL값 지정
6. (router-view) : URL값에 맞는 컴포넌트 화면에 표시
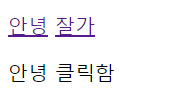
(출력)
1. 버튼 클릭 전

2. 안녕 클릭 후

3. 잘가 클릭 후

2. 네스티드 라우터(Nested Router)
- 라우터로 페이지를 이동할 때 최소 2개 이상의 컴포넌트를 화면에 출력 가능
- 상위 컴포넌트에 하위 컴포넌트를 포함하는 구조
<!-- html -->
<div id="app">
<router-view></router-view> <!--상위 컴포넌트 출력 영역 -->
</div> // 상위 컴포넌트
var 상위 컴포넌트 = {
template:`
<div>
상위 컴포넌트 내용
<router-view></router-view> // 하위 컴포넌트 출력 영역
</div>
`
} // 하위 컴포넌트
var 하위 컴포넌트1 = { template:'하위 컴포넌트1 내용'}
var 하위 컴포넌트2 = { template:'하위 컴포넌트2 내용'} // 네스티드 라우팅
var routes = [
{
path:'/상위 컴포넌트 URL값',
component:상위 컴포넌트,
children :[
{
path:'/하위 컴포넌트1 URL값',
component:하위 컴포넌트1
},
{
path:'/하위 컴포넌트2 URL값',
component:하위 컴포넌트2
}
]
}
]예제
<!-- (HTML) -->
(6)
<div id="test">
<router-link to="/user">안녕하세요</router-link>
<router-view></router-view>
</div> // (javascript)
(1)
var user = {
template:`
<div>
user 아이디 비밀번호 찾기
<p>
<router-link to="/user/ID">ID 찾기</router-link>
<router-link to="/user/Pass">Password 찾기</router-link>
</p>
<router-view></router-view>
</div>
`
}
(2)
var ID = { template:'<p>Vue</p>'}
var Pass = { template:'<p>123</p>'}
(3)
var routes = [
{
path:'/user',
component:user,
children:[
{
path:'ID',
component:ID
},
{
path:'Pass',
component:Pass
}
]
}
]
(4)
var router = new VueRouter({
routes
})
(5)
var test = new Vue({
router
}).$mount('#test')
1. 상위 컴포넌트를 생성할 때 하위 컴포넌트 출력 영역을 라우터로 지정합니다.
2. 하위 컴포넌트를 생성합니다.
3. 네스티드 라우팅에 상위 컴포넌트 URL값과 컴포넌트, 하위 컴포넌트 URL값과 컴포넌트를 지정합니다.
4. 뷰 라우터를 생성합니다
5. 인스턴스에 라우터 정보를 포함해서 생성합니다.
6. HTML에 상위 컴포넌트 출력 영역을 라우터로 지정합니다.
출력
1. 상위 컴포넌트 내용 출력 화면

2. ID 찾기 버튼을 눌렀을때 하위 컴포넌트 내용 출력 화면(상위 컴포넌트 포함)

3. Password찾기 버튼을 눌렀을때 하위 컴포넌트 내용 출력 화면(상위 컴포넌트 포함)

3. 네임드 뷰(Named View)
- 특정 페이지로 이동할 때 여러 개의 컴포넌트를 동시에 보여주는 라우팅 방식
- 네스티드 라우터와 다르게 같은 레벨에서 여러 개의 컴포넌트를 한 번에 화면에 보여줌
<!-- HTML -->
<!-- name속성을 지정하지 않으면 default 컴포넌트에 접근합니다. -->
<div id="app">
<router-view></router-view> <!-- 컴포넌트1 내용 출력 -->
<router-view name="name2"></router-view> <!-- 컴포넌트2 내용 출력 -->
<router-view name="name3"></router-view> <!-- 컴포넌트3 내용 출력 -->
</div> // (javascript) - 같은 레벨의 컴포넌트
var 컴포넌트1 = { template : '컴포넌트1 내용'}
var 컴포넌트2 = { template : '컴포넌트2 내용'}
var 컴포넌트3 = { template : '컴포넌트3 내용'} // (javascript) - 네임드 뷰
// html의 네임드 속성과 Vue의 컴포넌트를 연결
var router = new VueRouter({
routes:[
path:'/',
component:{
default:컴포넌트1,
name2:컴포넌트2,
name3:컴포넌트3
}
]
});'Vue' 카테고리의 다른 글
| [Vue] 바인딩 v-bind:(style, class) (0) | 2020.04.10 |
|---|---|
| [Vue] HTTP 통신 (0) | 2020.02.13 |
| [Vue] 컴포넌트 (0) | 2020.01.30 |
| [Vue] 인스턴스 (0) | 2020.01.29 |
| [Vue] 개발 환경 설정(Window) (0) | 2020.01.27 |