참고 : Vue.js 입문책을 읽고 학습한 내용을 블로그에 정리한 글이므로 내용상 오류가 있을 수 있습니다.
오류가 있다면 댓글 남겨주시면 감사하겠습니다.
컴포넌트란???
-
레고 블럭과 같이 재사용이 가능한 최소 단위
-
화면 전체를 각각 역할에 맞게 영역별로 잘개 쪼개어서 사용됩니다
1. 컴포넌트 등록
지역(Local)컴포넌트 등록
new Vue({
components : {
'컴포넌트 이름' : 컴포넌트 내용
}
});- 특정 인스턴스에서 유효한 범위에서만 사용 가능
- 인스턴스에 components 속성을 추가하고 등록할 컴포넌트 이름과 내용을 정의합니다
전역(Global)컴포넌트 등록
Vue.component('컴포넌트 이름', {
// 컴포넌트 내용
})- 모든 범위의 여러 인스턴스에서 사용 가능
- Vue 생성자에서 .component()를 호출하여 등록할 컴포넌트 이름과 내용을 정의합니다.
지역 컴포넌트와 전역 컴포넌트 유효범위
<div id="test1">
<h4>test1 인스턴스 영역</h4>
<global-component></global-component>
<local-component></local-component>
</div>
<hr>
<div id="test2">
<h4>test2 인스턴스 영역</h4>
<global-component></global-component>
<local-component></local-component>
</div> <script>
Vue.component('global-component', {
template : '<div>전역 컴포넌트</div>'
});
new Vue({
el : '#test1',
components : {
'local-component' : {
template : '<div>지역 컴포넌트</div>'
}
}
})
new Vue({
el : '#test2'
});
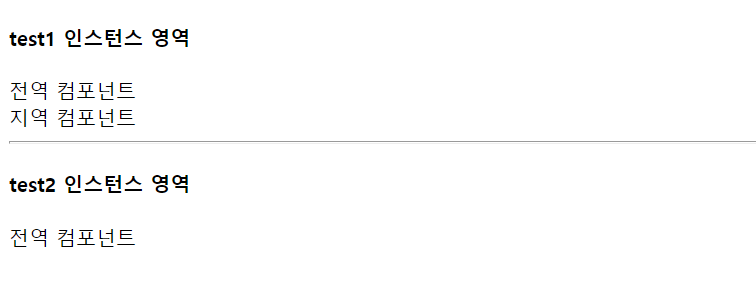
</script>HTML에서 첫 번째와 두 번째div태그에 모두 전역 컴포넌트와 지역 컴포넌트를 등록했지만
Script에서 첫 번째 인스턴스 영역에만 지역 컴포넌트를 등록했기 때문에
화면에서 첫 번째 영역에는 전역 컴포넌트, 지역 컴포넌트 내용이 출력 되지만
두 번째 영역에서는 전역 컴포넌트만 출력됩니다.

- 전역 컴포넌트는 한 번 등록하면 어느 인스턴스 영역에서든 사용할 수 있습니다.
- 지역 컴포넌트는 등록한 인스턴스 영역에서만 사용할 수 있습니다.
2. 컴포넌트 통신
Vue에서 컴포넌트들 끼리는 각각 고유한 유효범위를 가지고 있기 때문에 아무렇게나 다른 컴포넌트의 값을 참조할 수가 없습니다. 그렇기 때문에 컴포넌트들 끼리 통신하기 위해서는 뷰 프레임워크에서 정의한 컴포넌트 데이터 전달 방법을 사용해야 합니다.
2-1 상위 컴포넌트에서 하위 컴포넌트로 데이터 전달
- props : 상위 컴포넌트에서 하위 컴포넌트로 데이터 전달할 때 사용하는 속성
(html)
<div id = "test">
<하위 컴포넌트 v-bind : props속성 이름 = "상위 컴포넌트 data속성"></하위 컴포넌트>
</div>(하위 컴포넌트)
Vue.component('하위 컴포넌트', {
props : ['props속성 이름'],
template : '<b>{{props속성 이름}}</b>'
});(상위 컴포넌트)
new Vue({
el : '#test',
data : {
상위 컴포넌트 data속성 : data 내용
}
})1. 하위 컴포넌트에 props속성을 정의합니다.
2. 상위 컴포넌트에 data속성과 data내용을 정의합니다
3. html에 하위 컴포넌트 태그를 추가합니다
4. 하위 컴포넌트 태그에서 v-bind속성을 이용해 상위 컴포넌트의 data 내용을 하위 컴포넌트 props속성에 전달합니다.
5. 상위 컴포넌트에서 전달받은 data 내용을 하위 컴포넌트의 template을 통해 화면에 출력합니다.
예제
<body>
<div id = "test">
<child-component v-bind:propsdata = "text"></child-component>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('child-component', {
props : ['propsdata'],
template : '<b>{{propsdata}}</b>'
});
new Vue({
el:'#test',
data:{
text:'parent-component -> child-component'
}
})
</script>
</body>출력

2-2 하위 컴포넌트에서 상위 컴포넌트로 이벤트 전달
- $emit() : 이벤트 발생
- v-on: 이벤트 수신
(html)
<div id = "test">
<child-component v-on:child-hi = "parent"></child-component>
</div>(하위 컴포넌트)
Vue.component('child-component', {
template:'<button v-on:click = "child">check</button>',
methods:{
child: function() {
this.$emit('child-hi');
}
}
});(상위 컴포넌트)
new Vue({
el:'#test',
methods: {
parent:function() {
console.log("child-hi -> parent")
}
}
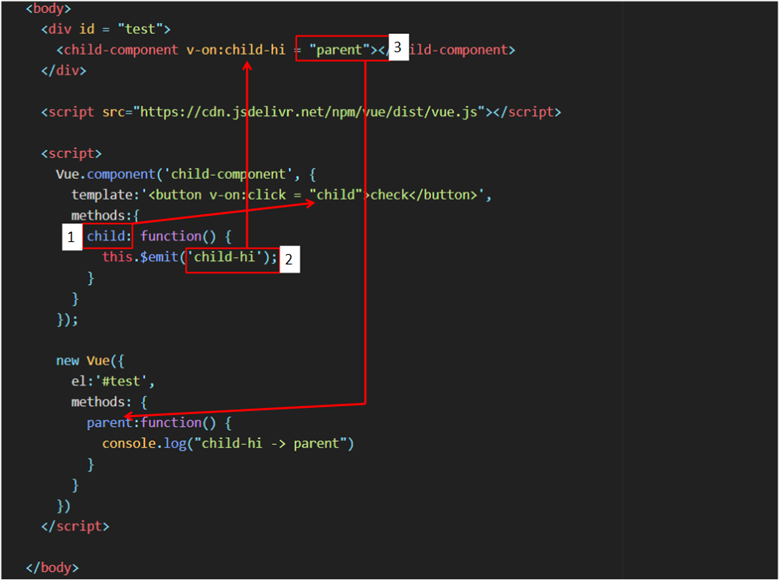
})1. (하위 컴포넌트) check[버튼 클릭]
2. (하위 컴포넌트) v-on:click[이벤트 수신] = "child"[메서드 실행]
3. ("child"메소드 안) this.$emit('child-hi)[이벤트 발생]
4. (html) v-on:child-hi[이벤트 수신] = "parent"[메서드 실행]
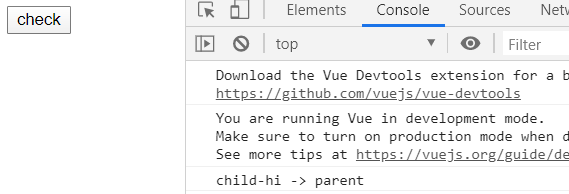
5. (상위 컴포넌트) console.log("child-hi -> parent")[화면에 출력]
예제

출력

'Vue' 카테고리의 다른 글
| [Vue] HTTP 통신 (0) | 2020.02.13 |
|---|---|
| [Vue] 라우터(기초) (0) | 2020.01.31 |
| [Vue] 인스턴스 (0) | 2020.01.29 |
| [Vue] 개발 환경 설정(Window) (0) | 2020.01.27 |
| Vue란?? (0) | 2020.01.27 |