참고 : Vue.js 입문책을 읽고 학습한 내용을 블로그에 정리한 글이므로 내용상 오류가 있을 수 있습니다.
오류가 있다면 댓글 남겨주시면 감사하겠습니다.
준비물
1. 크롬 브라우저
2. 아톰(Atom) 에디터
3. Node.js
4. 뷰 개발자 도구(Vue.js devtools, 크롬 확장 플러그인)
2. 아톰 에디터 설치
1) 크롬 브라우저에서 atom을 검색합니다.

2) 다운로드를 클릭합니다.

3) 알집을 풀고 설치를 진행합니다.
2-1 아톰 테마 설정하기
1) 아톰 에디터를 실행하고 File -> Settings을 클릭합니다

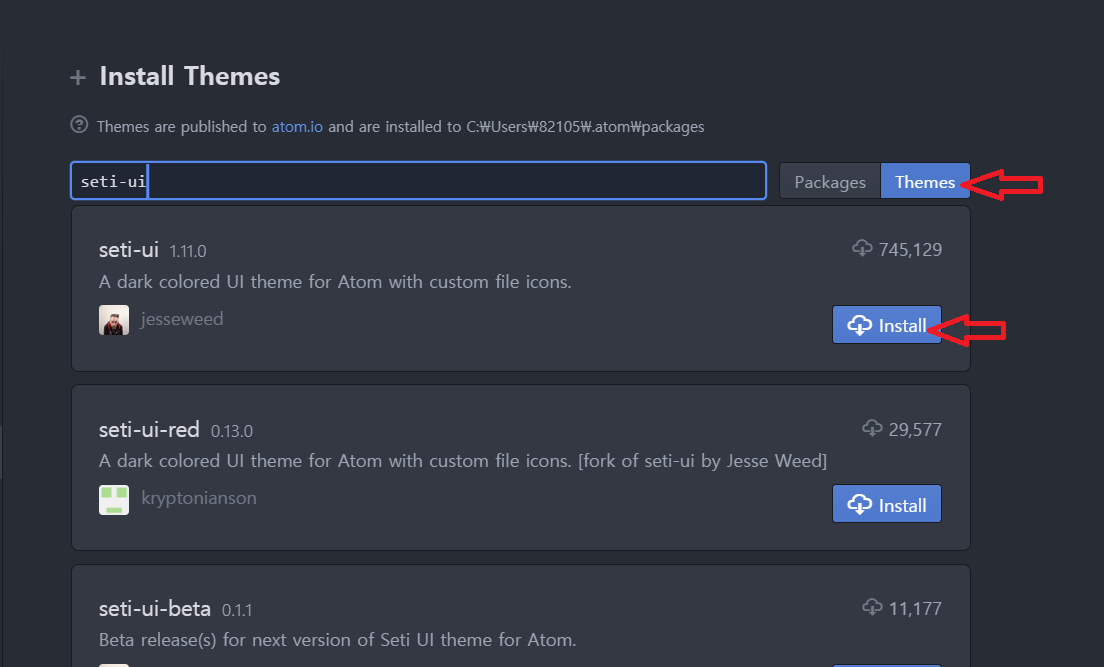
2) Settings의 가장 아래쪽에 있는 Install탭을 클릭하면 테마를 설치 할 수 있는 화면이 나옵니다.

3) Install 화면에서 검색창 오른쪽에 있는 테마를 클릭하고 자신이 사용하고 싶은 테마를 검색하고 Install 버튼을 클릭합니다.

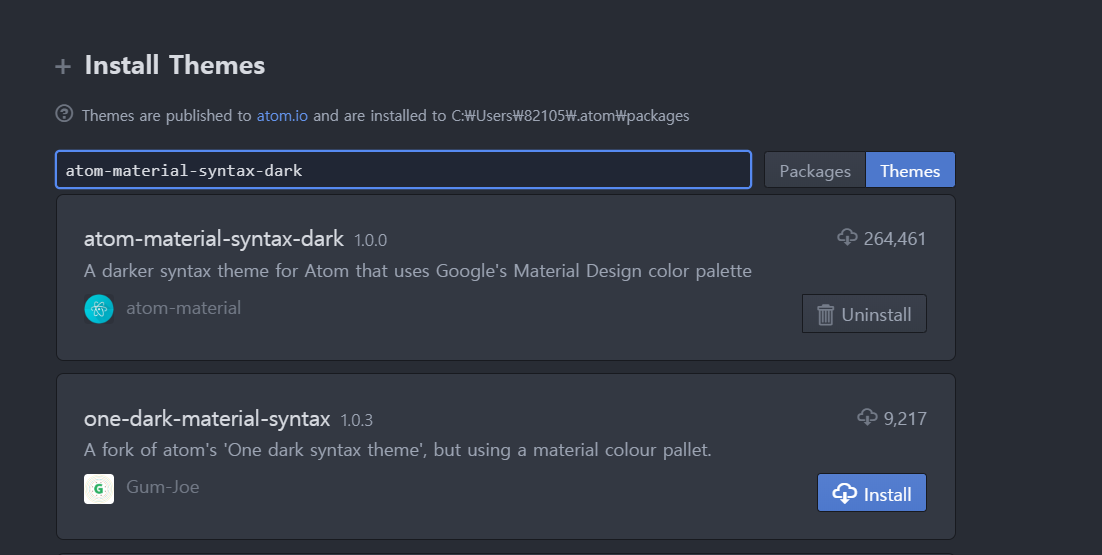
4) 똑같은 방식으로 'atom-material-syntax-dark'를 검색 후 설치합니다.

5) 새로운 폴더와 파일을 생성하여 테마를 적용시킵니다.
1. File에서 Open File 탭을 클릭합니다.

2. 자신이 만든 폴더를 선택후 폴더 선택을 누릅니다.

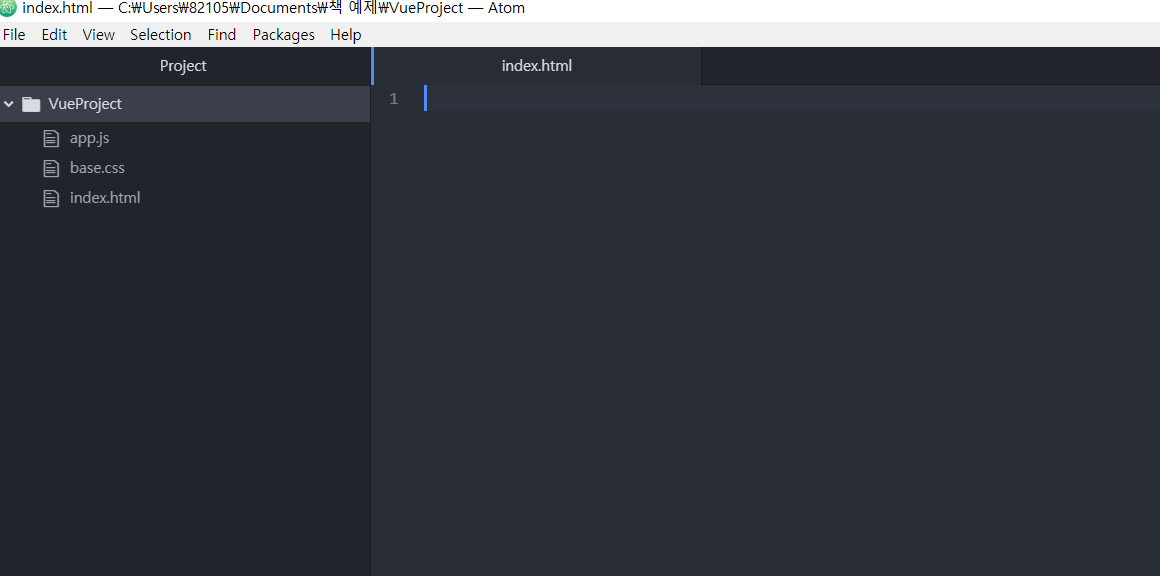
3. 폴더 선택을 하면 이러한 화면이 나오게 되는데 테마 적용을 확인하기 위해 새로운 파일을 생성합니다.

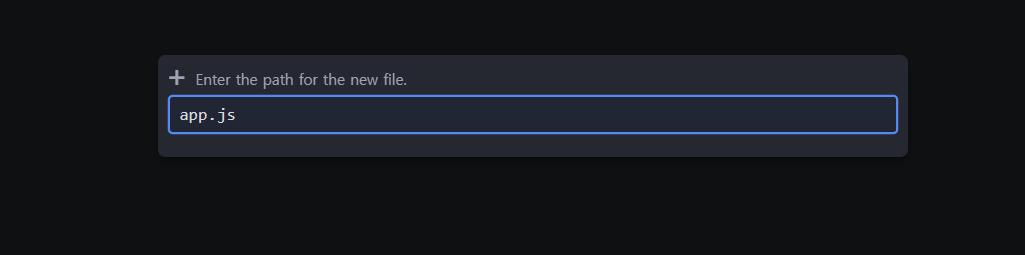
4. 프로젝트를 누르고 오른쪽 마우스를 클릭하여 New File을 클릭합니다.

5. app.js, base.css, index.html 파일을 생성합니다.

6. 테마 적용하기
File에서 Settings탭을 클릭 후 Themes 버튼을 클릭합니다.

7. 자신의 취향에 맞는 테마를 선택합니다.

(테마 적용 전)

(테마 적용 후)

3. Node.js 설치하기
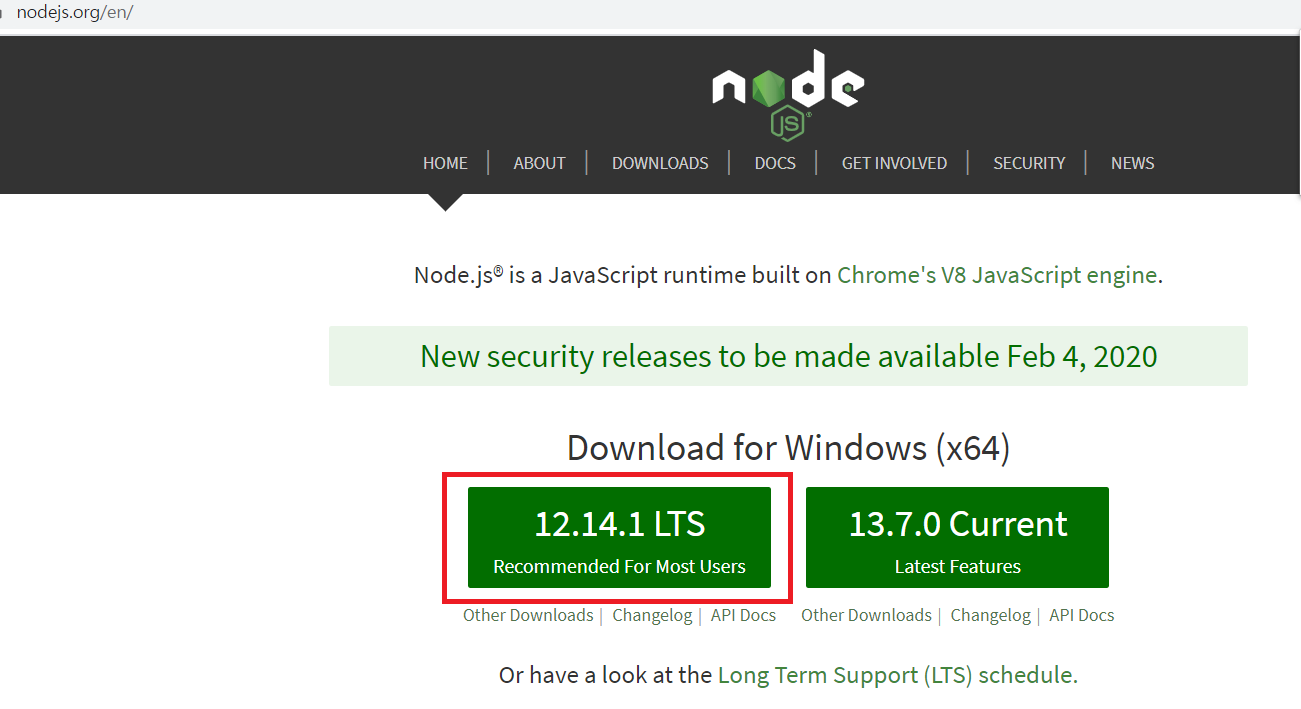
1) 브라우저 검색창에 nodejs.org을 입력하여 공식 사이트에 접속하고 빨간색 박스안에 있는 버튼을 클릭하여 다운로드 합니다.

2) 라이센스 또는 사용권 계약 조항에 동의한 후 설치를 진행합니다.
3) 정상적으로 설치 되었는지 윈도우 명령 프롬프트(cmd) 혹은 맥의 터미널(Terminal)에서 node -v를 실행합니다.

4. 뷰 개발자 도구 설치
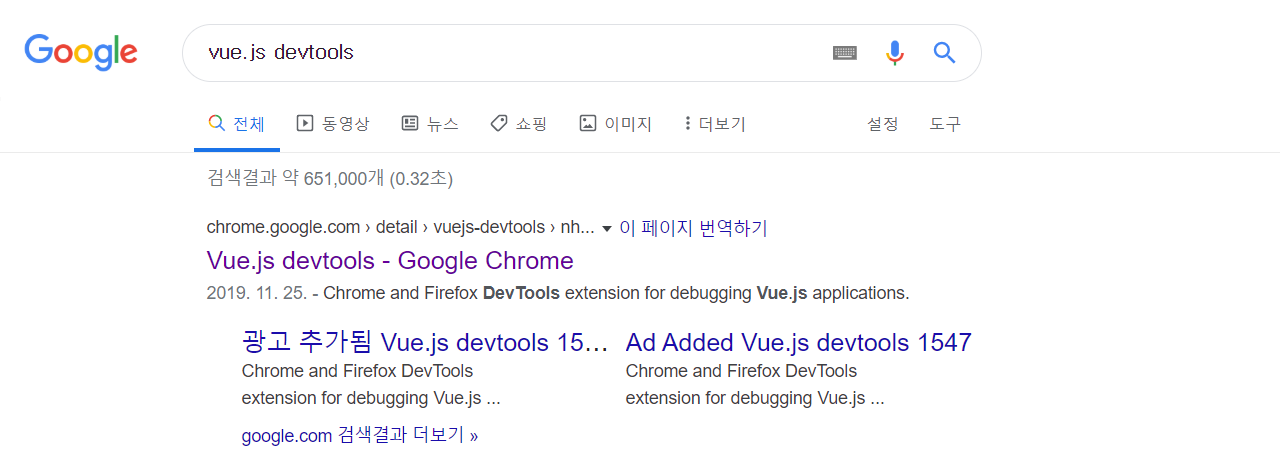
1) 구글에서 vue.js devtools를 검색후 아래의 링크를 클릭합니다.

2) 오른쪽 상단에 있는 [Chrome에 추가] 버튼을 클릭합니다.

3) [확장 프로그램 추가]버튼을클릭하면 주소창 오른쪽에 뷰 로고 모양의 아이콘이 생깁니다.


4) 주소창 오른쪽에 있는 점3개를 누르고 도구 더보기에서 확장 프로그램 버튼을 클릭합니다.

5) 뷰 개발자 도구에 세부 정보를 클릭합니다.

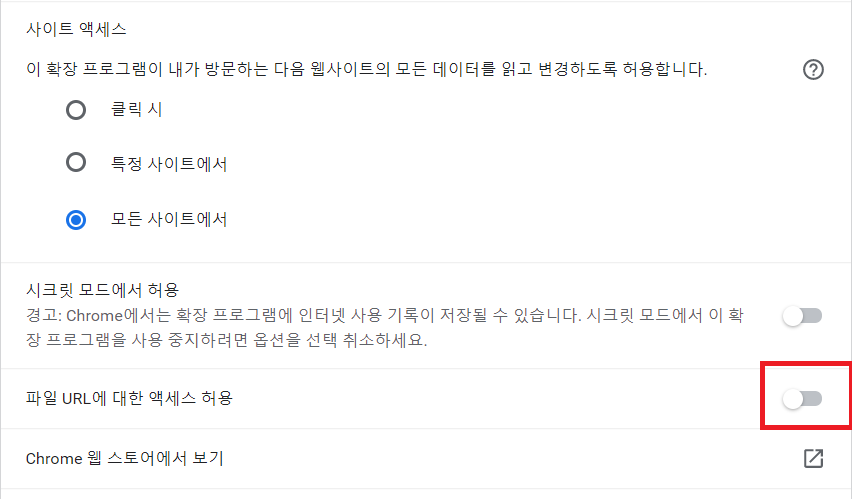
6) '파일 URL에 대한 엑세스를 허용'버튼을 클릭해서 활성화 합니다.

'Vue' 카테고리의 다른 글
| [Vue] HTTP 통신 (0) | 2020.02.13 |
|---|---|
| [Vue] 라우터(기초) (0) | 2020.01.31 |
| [Vue] 컴포넌트 (0) | 2020.01.30 |
| [Vue] 인스턴스 (0) | 2020.01.29 |
| Vue란?? (0) | 2020.01.27 |