p { margin: 0px 0px 0px 0px; line-height: 120%; }margin: 북, 동, 남, 서
'자주 사용하는 기능' 카테고리의 다른 글
| [Javascript](jquery) - 스크롤 이동시 메뉴 고정 (미설명) (0) | 2020.06.25 |
|---|---|
| [Javascript] - 현재시간, 현재요일 구하기 (0) | 2020.05.15 |
| [Javascript] - 배열(얕은복사, 깊은복사) (0) | 2020.04.28 |
p { margin: 0px 0px 0px 0px; line-height: 120%; }margin: 북, 동, 남, 서
| [Javascript](jquery) - 스크롤 이동시 메뉴 고정 (미설명) (0) | 2020.06.25 |
|---|---|
| [Javascript] - 현재시간, 현재요일 구하기 (0) | 2020.05.15 |
| [Javascript] - 배열(얕은복사, 깊은복사) (0) | 2020.04.28 |
// html
<div class="left">
<div class="leftTitle">
<p>Hello World</p>
</div>
</div>
// script
import $ from 'jquery'
$(document).ready(function(){
$(window).scroll(function(){
var scrollValue = $(this).scrollTop()
if(scrollValue>411) {
$(".left").css("position", "fixed");
$(".left").css("top", "0");
$(".left").css("left", "0");
$(".center").css("margin-left", "19%")
} else {
$(".left").css("position", "relative");
$(".center").css("margin-left", "3%")
}
})
})
// css
.left {
width: 15%;
height: 750px;
background: #e9ecf1;
margin-left: 1%;
}
.leftTitle {
width: 100%;
height: 50px;
background: #0076e5;
}

| [CSS] p태그 줄간격 없애기 (0) | 2020.09.10 |
|---|---|
| [Javascript] - 현재시간, 현재요일 구하기 (0) | 2020.05.15 |
| [Javascript] - 배열(얕은복사, 깊은복사) (0) | 2020.04.28 |
// javascript
getTime() {
// 시간
var today = new Date();
this.nowTime = today.toLocaleTimeString().slice(0,7)
// 요일
var month = today.getMonth() + 1; // 월
var date = today.getDate(); // 날짜
var day = today.getDay(); // 요일
var days = ['일', '월', '화', '수', '목', '금', '토',]
this.nowDay += month+"월 "
this.nowDay += date+"일 "
this.nowDay += days[day]+"요일 "
}- this.nowTime == 시간(초 삭제)
- this.nowDay == $월$일$요일(요일은 숫자로 나오기때문에 배열에 인덱스로 접근)
// html
<p class="time">{{nowDay}}{{nowTime}}</p>

| [CSS] p태그 줄간격 없애기 (0) | 2020.09.10 |
|---|---|
| [Javascript](jquery) - 스크롤 이동시 메뉴 고정 (미설명) (0) | 2020.06.25 |
| [Javascript] - 배열(얕은복사, 깊은복사) (0) | 2020.04.28 |
arr1 = [1, 2, 3]
arr2 = []
얕은 복사
arr1 = arr2
깊은 복사
1. arr2 = JSON.parse(JSON.stringify(arr1));
2. arr2 = Array.from(arr1)
- 복사한 배열의 값이 변경 되면 원본의 배열도 같이 변경됌
// 얕은 복사
console.log(state.showWord) // 1번
state.randomWord = state.showWord // 얕은 복사
for(var i=0; i<state.randomWord.length; i++){
state.randomNumber = parseInt(Math.random()*10%2)
if(state.randomNumber === 0) {
state.randomWord[i][0] = ' '
} else {
state.randomWord[i][1] = ' '
}
}
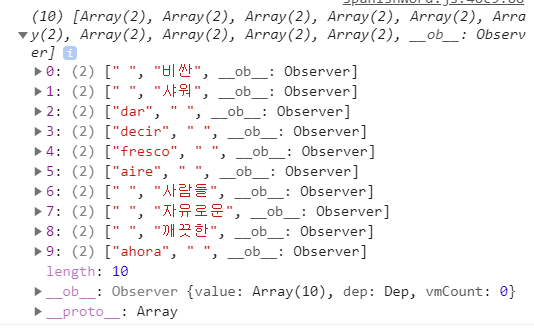
console.log(state.randomWord) // 2번
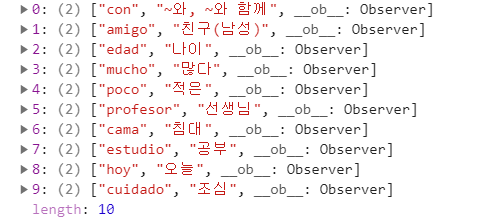
console.log(state.showWord) // 3번(1)원본 배열

(2)복사한 배열 값 변경

(3) 복사된 배열의 값이 바뀌자 원본 배열도 변함

- 복사한 배열의 값이 변경 되어도 원본의 배열은 변경되지 않음
// 깊은 복사
console.log(state.showWord) // 1번
state.randomWord = JSON.parse(JSON.stringify(state.showWord)) // 깊은 복사
for(var i=0; i<state.randomWord.length; i++){
state.randomNumber = parseInt(Math.random()*10%2)
if(state.randomNumber === 0) {
state.randomWord[i][0] = ' '
} else {
state.randomWord[i][1] = ' '
}
}
console.log(state.randomWord) // 2번
console.log(state.showWord) // 3번(1)원본 배열

(2)복사한 배열 값 변경

(3)복사된 배열의 값이 바껴도 원본 배열 유지

var a = [12, 2, 34, 4] // 기존 배열
var b = a // 얕은 복사
var c = Array.from(a) // 깊은 복사
a.reverse() // 기존 배열 변경
c.push(123123) // 깊은 복사한 배열 변경
console.log(a) // 기존 배열
console.log(b) // 얕은 복사
console.log(c) // 깊은 복사
| [CSS] p태그 줄간격 없애기 (0) | 2020.09.10 |
|---|---|
| [Javascript](jquery) - 스크롤 이동시 메뉴 고정 (미설명) (0) | 2020.06.25 |
| [Javascript] - 현재시간, 현재요일 구하기 (0) | 2020.05.15 |