참고
vuex import 스타일 - https://kdydesign.github.io/2019/05/09/vuex-tutorial/
vuex 개념 - https://joshua1988.github.io/web-development/vuejs/vuex-actions-modules/
vuex helper - https://ict-nroo.tistory.com/108
팁
1. main.js에 store 등록했는지 확인
2. 여러개 store 사용할때 모든 store를 module화 안하면 namespaced 인식 못함
3. createNamespacedHelpers 사용할거면 모듈에서 namespaced : true 하기
Vuex helper
| vuex 기본 | vuex helper |
| state | mapState |
| mutations | mapMutations |
| getters | mapGetters |
| actions | mapActions |
- store에서 기존의 사용하던 속성들 이름 앞에 map을 붙여서 사용
- vuex의 속성들을 더 쉽게 사용할 수 있음
- 여러개의 store를 만들어서 사용할 수 있음
vuex 속성 불러올때 유형
1. 이름을 동일하게 사용할 때(배열 형식으로 작성)
2. 이름을 다르게 사용할 때(객체 형식으로 작성)
// 1번 예제
mapGetters([ 'regions', 'currentRegion', ]),
// 2번 예제
mapGetters({
re : 'regions',
cu : 'currentRegion',
}),
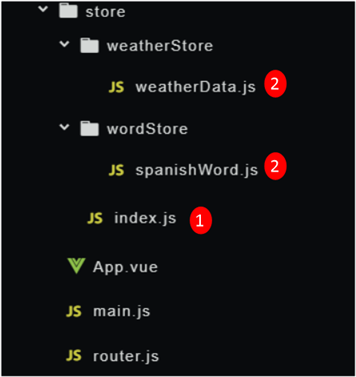
1. 파일 구조

- store폴더 -> index.js(상위 store) - 모듈화 한 데이터를 불러들여 모두 관리하는 저장소
- store폴더 -> 하위폴더 -> sample.js(하위 store) - 기능마다 모듈화하여 데이터 관리하는 작은 저장소
1. index 파일에서는 필요한 모듈들을 import하여 전체적으로 관리함
2. store 폴더에서 하위폴더를 만들어서 모듈화할 기능을 js파일로 만듬
사용법
1. 상태관리할 데이터를 모듈화 (store폴더 -> 하위폴더 -> weatherData.js파일)
2. 중앙저장소에서 필요한 모듈을 import하고 모듈에 선언 하기 (store폴더 -> index.js파일)
3. 사용하고 싶은 컴포넌트에서 import하여 사용하기(main.vue 컴포넌트파일)
// weatherData.js(모듈)
var axios = require('axios')
var cheerio = require('cheerio')
const state = {
nowTemperature: '12', // 현재 온도
nowWeatherCheck: '흐림', // 맑음, 흐림 체크
todayMin: '1', // 최저기온
todayMax: '15', // 최고기온
todayDust: '2', // 미세먼지
todayDDust: '2', // 초미세먼지
// test: 'testsadasdwe',
}
// vue의 computed와 비슷
const getters = {
}
// state를 수정할 때 사용
const mutations = {
SET_TEMPERATURE(state, data) {
state.nowTemperature = data
},
SET_WEATHERCHECK(state, data) {
state.nowWeatherCheck = data
},
SET_TODAYMIN(state, data) {
state.todayMin = data
},
SET_TODAYMAX(state, data) {
state.todayMax = data
},
SET_TODAYDUST(state, data) {
state.todayDust = data
},
SET_TODAYDDUST(state, data) {
state.todayDDust = data
},
}
// 비동기를 사용할 때, 또는 여러 mutations를 연달아 송출할 때
const actions = {
getData({state, commit}, data) {
axios.get('https://search.naver.com/search.naver?sm=top_hty&fbm=1&ie=utf8&query=%EB%82%A0%EC%94%A8')
.then(res => {
var $ = cheerio.load(res.data)
commit('SET_TEMPERATURE', $('#main_pack > div.sc.cs_weather._weather > div:nth-child(2) > div.weather_box > div.weather_area._mainArea > div.today_area._mainTabContent > div.main_info > div > p > span.todaytemp').text())
commit('SET_WEATHERCHECK', $('#main_pack > div.sc.cs_weather._weather > div:nth-child(2) > div.weather_box > div.weather_area._mainArea > div.today_area._mainTabContent > div.main_info > div > ul > li:nth-child(1) > p').text())
commit('SET_TODAYMIN', $('#main_pack > div.sc.cs_weather._weather > div:nth-child(2) > div.weather_box > div.weather_area._mainArea > div.today_area._mainTabContent > div.main_info > div > ul > li:nth-child(2) > span.merge > span.min').text())
commit('SET_TODAYMAX', $('#main_pack > div.sc.cs_weather._weather > div:nth-child(2) > div.weather_box > div.weather_area._mainArea > div.today_area._mainTabContent > div.main_info > div > ul > li:nth-child(2) > span.merge > span.max').text())
commit('SET_TODAYDUST', $('#main_pack > div.sc.cs_weather._weather > div:nth-child(2) > div.weather_box > div.weather_area._mainArea > div.today_area._mainTabContent > div.sub_info > div > dl > dd:nth-child(2)').text())
commit('SET_TODAYDDUST', $('#main_pack > div.sc.cs_weather._weather > div:nth-child(2) > div.weather_box > div.weather_area._mainArea > div.today_area._mainTabContent > div.sub_info > div > dl > dd:nth-child(4)').text())
})
},
}
export default {
namespaced:true,
state,
mutations,
actions,
getters,
};
// index.js(중앙저장소)
import Vue from 'vue'
import Vuex from 'vuex'
import wordStore from './wordStore/spanishWord'
import weatherStore from './weatherStore/weatherData'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
spanish: wordStore,
weather: weatherStore,
}
})
// main.vue(컴포넌트)
<script>
import {createNamespacedHelpers} from 'vuex'
const nowWeather = createNamespacedHelpers('weather')
export default {
name: 'main',
computed:{
...nowWeather.mapState([
'nowTemperature',
'nowWeatherCheck',
'todayMin',
'todayMax',
'todayDust',
'todayDDust',
])
},
methods: {
...nowWeather.mapActions([
'getData'
])
}, // methods 끝
mounted() {
this.getData()
},
}
</script>'라이브러리' 카테고리의 다른 글
| Vuex(개념) (0) | 2020.12.15 |
|---|---|
| Vuex(기본예제) (0) | 2020.04.27 |
| vue-chartjs (0) | 2020.04.10 |