1. transform: translate(가로값, 세로값)
1 - 가로값 세로값 만큼 해당 태그 이동
**
display: inline-block - div태그 같은 경우 width가 100%이기 때문에 효과를 확인하기 힘들어서 inline-block 사용
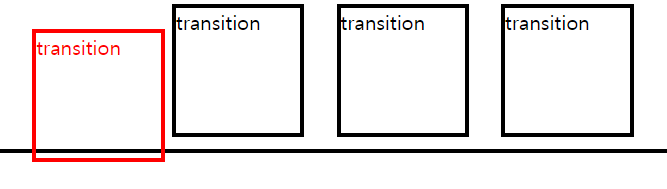
transform: translate
<template>
<div class="trade">
<div class="item1">
transition
</div>
<div class="item1">
transition
</div>
<div class="item1">
transition
</div>
<div class="item1">
transition
</div>
</div>
</template>
<script>
export default {
data(){
return {
}
},
methods:{
},
}
</script>
<style scoped>
.item1{
border: 3px solid black;
margin: 10px;
width: 100px;
height: 100px;
display: inline-block;
text-decoration: none;
color: black;
}
.item1:active{
transform: translate(20px, 20px);
border: 3px solid red;
color: red;
}
</style>

'CSS' 카테고리의 다른 글
| [CSS] background (0) | 2020.04.07 |
|---|---|
| [CSS] flex (0) | 2020.04.06 |
| [CSS] position (0) | 2020.04.03 |
| [CSS] inline vs block (0) | 2020.03.31 |
| [CSS] 적용 우선순위 (0) | 2020.03.31 |