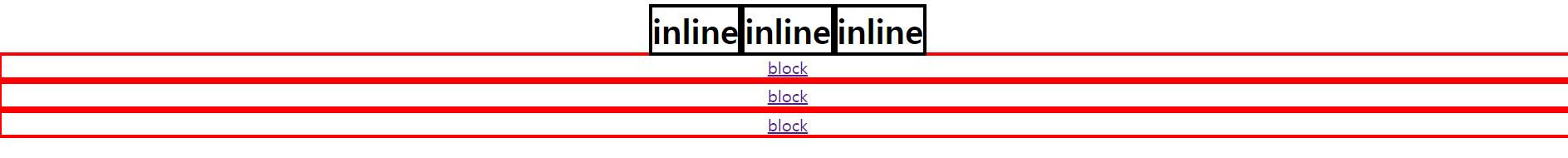
inline - 가로 배치
block - 세로 배치
<template>
<div>
<h1>inline</h1><h1>inline</h1><h1>inline</h1>
<a href="#">block</a><a href="#">block</a><a href="#">block</a>
</div>
</template>
<script>
export default {
}
</script>
<style scoped>
h1{
display: inline;
border: 3px solid black;
}
a{
display: block;
border: 3px solid red;
}
</style>

'CSS' 카테고리의 다른 글
| [CSS] transition (0) | 2020.04.07 |
|---|---|
| [CSS] background (0) | 2020.04.07 |
| [CSS] flex (0) | 2020.04.06 |
| [CSS] position (0) | 2020.04.03 |
| [CSS] 적용 우선순위 (0) | 2020.03.31 |