절대 경로
@ : src(루트)부터 시작상대 경로
../ : 상위 폴더로 올라갈 때
./ : 현재 같은 폴더에 있을때
!!! import 단축키 !!!
html 안에 컴포넌트 파일 이름을 적다보면 아래 굵은 글씨와 같이
<template>
<hello-worl + Ctrl+ Spacebar 엔터를 누르면
</template>
자동으로 스크립트 안에 import 와 component 등록이 가능하다
- import helloWorld from '경로'
- components : { HelloWorld }
import해야할 파일이 현재 파일에서 가깝다면 : 상대 경로
import해야할 파일이 현재 파일에서 멀고 루트에서 가깝다면 : 절대 경로
ex)
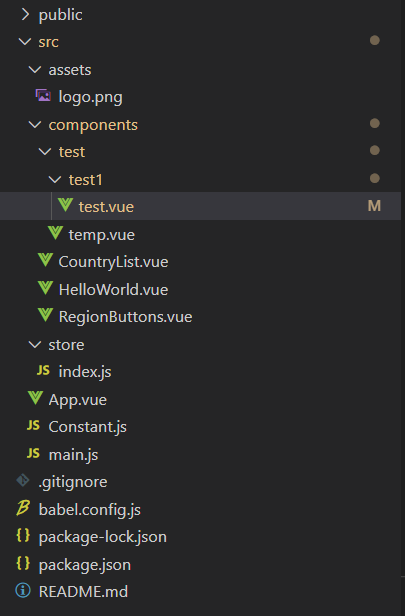
현재 컴포넌트(test.vue)에서 assets폴더에 있는 logo.png 파일 import 하기

<template>
<div>
<img :src='pic'>
</div>
</template>
<script>
// ex)
// 현재 컴포넌트(test.vue)에서 assets폴더에 있는 logo.png 파일 import 하기
// 경로
// 현재 컴포넌트 경로 : src/components/test/test1/test.vue
// logo.png 경로 : src/assets/logo.png
// 절대 경로
import pic from '@/assets/logo.png'
// 상대 경로
// import pic from '../../../assets/logo.png'
export default {
data() {
return {
pic : pic,
}
}
}
</script>
<style>
</style>'Vue' 카테고리의 다른 글
| vue 디렉티브(Directives) (0) | 2023.05.12 |
|---|---|
| 나중에 정리할 내용 (0) | 2020.12.05 |
| vue.js(개발환경) (0) | 2020.12.02 |
| [Vue] 바인딩 v-bind:(style, class) (0) | 2020.04.10 |
| [Vue] HTTP 통신 (0) | 2020.02.13 |